How To Create A Google Calendar Link
In-person or virtual events revolve around getting to know other people and learning from one another. Because email is such a personal channel, it's the ideal medium to build excitement for events and send reminders.
To ensure that guests actually show up, it can be useful to include an "Add to Calendar" link in your event emails. With that, subscribers can add the events to their own calendars, making it easier to avoid calendar conflicts and allowing them to set up their own reminders.
Traditionally, this is done with an ICS file—also known as iCalendar. This is a common calendar format that typically uses the .ics file extension and is widely accepted by most calendars. Not to be confused with Apple's iCal, which shares a similar name, although iCalendar files do work there as well. For clarity, we'll refer to this as an ICS or calendar file throughout this blog post.
Some calendars can also add events from web links—what we'll refer to as calendar links. Taking the extra time to dynamically show the Add to Calendar link that matches each subscriber's specific email client can make your event more accessible to them. In other words, easier and faster for your subscribers to add your event to their calendar.
We'll walk you through which calendars you should care about, creating the actual calendar files and links, and coding these files and links into your event email for the best email subscriber experience.
- Step 1: Choose which calendars to target
- Step 2: Create the calendar links and files
- ICS calendar files
- Calendar links
- Step 3: Code your Add to Calendar links into your email
- Decide how to display your Add to Calendar button
- Create your CTA buttons and links
- Target the right audience with the right calendar link
- See these "Add to Calendar" links in action
Step 1: Choose which calendars to target
There are countless different calendar applications available: ones available by default through your computer's operating system, as part of your webmail, or another calendar application you've downloaded. It's virtually impossible to support all the calendar applications out there.
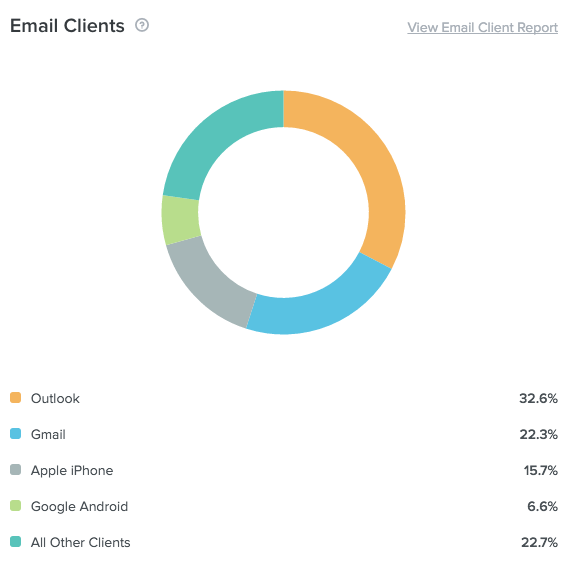
To help you understand which calendar tools to focus on, take a look at your Email Analytics data.

All calendars are capable of using an ICS file to add new events to it. But it requires people to first download the ICS file and then upload it to their calendar.
However, in Gmail, Office 365, and Outlook.com, you can also add events using a link that automatically includes your event details. This leads to a better subscriber experience, since it takes just one click to add your event to their calendar.
Here's a handy chart that quickly summarizes which calendar accepts which Add to Calendar method to help prepare you for the next step.
"Add to Calendar" Method by Calendar
| Calendar | ICS Calendar File | Calendar Link |
| Google Calendar | ✓ | ✓ |
| Outlook.com | ✓ | ✓ |
| AOL | ✓ | ✘ |
| Yahoo | ✓ | ✘ |
| Office 365 | ✓ | ✓ |
| Outlook | ✓ | ✘ |
| Apple Calendar | ✓ | ✘ |
Friendly reminder that while it'd be easier for you to only create an ICS calendar file because it's accepted by most email clients, it's not easier for your subscribers.
Personalizing the calendar link for each email client increases the chance that your subscribers will actually add your event to their calendar (and attend and convert!) since it's just one click away. Making someone add an ICS file to their calendar instead requires more steps, and you might lose some folks along the way.
Step 2: Create the calendar links and files
Depending on which email clients your subscribers use to read emails, you may choose to create an ICS calendar file, calendar link, or both.
ICS calendar files
Because ICS files power the links for many calendar applications, this is always a great fallback to have.
To get started, we recommend this iCalendar Event Maker tool to generate the files. It allows you to add any information your subscribers may need to know about the event such as location, description, and a URL. You can even get more specific with your event, having it repeat or adding notifications for your guest.
Once your audience adds your file to their calendar, they have the details that make it clear what the event is for. And it acts as a reminder as to why the event is in their calendar.
Calendar links
To create Add to Calendar links for webmail calendars, we suggest Amit Agarwal's Calendar Links tool. It will generate the entire URLs you'll need to include in your email for each person's calendar.
There is a downside to this tool: You can't create recurring events or include a notification like you can with ICS files. You can add these details to the calendar URLs, but you'd have to create them in each calendar, which you may not have access to.
This is why it's good practice to create an ICS calendar file in addition to calendar links.
 | Never send a broken email again Prevent email errors—like broken Add to Calendar links—with automatic QA testing with Litmus Checklist. Send on-brand, error-free emails with confidence (and protect your brand reputation). Start your free trial → |
Step 3: Code your Add to Calendar links into your email
Before we get to the really fun part (coding!), you need to decide how you're going to present your Add to Calendar link.
Decide how to display your Add to Calendar button
As we mentioned earlier, traditionally, there are multiple Add to Calendar links along with the ICS file button. When using dynamic buttons as your Add to Calendar buttons, you have two different options:
- Show one: You can target each subscriber's email client and dynamically display the specific link that matches their email client.
- Show all: You can use a hybrid model where the main call-to-action (CTA) button is personalized for each subscriber's email client, and you still provide the alternative calendar links.
If you can personalize the Add to Calendar link for every subscriber, you might wonder why you'd want to consider showing the other calendar links at all.
Showing just one link doesn't take into account people like, well, me. I'd often use my work email to sign up for emails so I could see what they looked like in Outlook. But I'd want to add the event to my personal Gmail calendar. This can be a point of friction for people if only one calendar link is provided.
The second option of showing multiple calendar links is a great way to solve this problem.

It's a little more complicated than just hiding and showing CTA buttons based on email client preference, but it provides the best user experience in my opinion, as you meet the subscriber in their inbox, but still accommodate for any workflow they may have.
Create your CTA buttons and links
So, now for the fun part: coding the ICS file button as the default. Start with this because it works everywhere no matter which email client, app, or device your subscribers read from.
First, get the ICS file you created in step 2 using the iCalendar Event Maker tool. Then, upload it to your company's servers, content management system (CMS), or email provider's media library.
Now it's button building time. There are lots of different ways to build a button; you can check out our Ultimate Guide to Bulletproof Buttons for a few of them. These days, we're a fan of Mark Robbins' accessible button, so here's an example of that you can use:
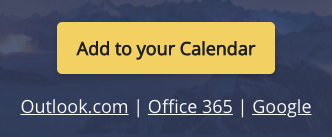
<a href="https://campaigns.litmus.com/_email/test/newnewyork.ics" class="cta btn-yellow" style="background-color: #F4D66C; font-size: 18px; font-family: Helvetica, Arial, sans-serif; font-weight:bold; text-decoration: none; padding: 14px 20px; color: #1D2025; border-radius: 5px; display:inline-block; mso-padding-alt:0; box-shadow:0 3px 6px rgba(0,0,0,.2);"><!--[if mso]><i style="letter-spacing: 25px;mso-font-width:-100%;mso-text-raise:30pt"> </i><![endif]--><span style="mso-text-raise:15pt;">Add to your Calendar</span><!--[if mso]><i style="letter-spacing: 25px;mso-font-width:-100%"> </i><![endif]--></a>
Then, create the URLs for the other email client's calendar links you plan on using and put them under the button you just created:
Finally, wrap the whole thing in a <div> tag so you can target it for the personalization:
<div class="default"> <a href="https://campaigns.litmus.com/_email/test/newnewyork.ics" class="cta btn-yellow" style="background-color: #F4D66C; font-size: 18px; font-family: Helvetica, Arial, sans-serif; font-weight:bold; text-decoration: none; padding: 14px 20px; color: #1D2025; border-radius: 5px; display:inline-block; mso-padding-alt:0; box-shadow:0 3px 6px rgba(0,0,0,.2);"><!--[if mso]><i style="letter-spacing: 25px;mso-font-width:-100%;mso-text-raise:30pt"> </i><![endif]--><span style="mso-text-raise:15pt;">Add to your Calendar</span><!--[if mso]><i style="letter-spacing: 25px;mso-font-width:-100%"> </i><![endif]--></a> <p style="font-family: Helvetica, Arial, sans-serif; color: #fdfdfd; font-size: 18px; line-height: 24px; margin: 20px 0 0 0;"> <a href="https://outlook.office.com/calendar/0/deeplink/compose?body=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&enddt=2022-01-12T20%3A00%3A00%2B00%3A00&location=New%20Earth&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent&startdt=2022-01-12T18%3A00%3A00%2B00%3A00&subject=Welcome%20to%20the%20Motorway" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Outlook.com</a> | <a href="https://outlook.office.com/calendar/0/deeplink/compose?body=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&enddt=2022-01-12T20%3A00%3A00%2B00%3A00&location=New%20Earth&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent&startdt=2022-01-12T18%3A00%3A00%2B00%3A00&subject=Welcome%20to%20the%20Motorway" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Office 365</a> | <a href="https://calendar.google.com/calendar/render?action=TEMPLATE&dates=20220112T180000Z%2F20220112T200000Z&details=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&location=New%20Earth&text=Welcome%20to%20the%20Motorway" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Google</a> </p> </div>
Target the right audience with the right calendar link
For each email client that you want to target, you'll have to create a new version of the <div> content block you created above—but with the targeted email client's appropriate calendar link as the Add to Calendar CTA button and then shifting the extra calendar links underneath.
Finally, use CSS to target specific email clients, and show them their client-specific content while hiding the default content. Pro tip: Put each targeting CSS in its own style block as adding them to the main style block has been known to mess with the targeting.
So which email clients can you target?
- Gmail
- Office 365
- Outlook.com
- Yahoo*
- AOL*
You can also target the desktop client for Outlook, but since that would use the default button anyway, you don't need to target it for once. (Wahoo!)
Now to the nitty gritty of how to target each email client (and see our updated note for Yahoo and AOL).
Gmail
The content block you're going to show for Gmail has the Google Calendar URL as the main button. Cycle the other links under the button to include the ICS file. Additionally, you need to hide the whole block from everyone else, so add the display property with a value of none to the <div> tag and wrap the whole thing in conditional code to hide it on Outlook.
The result looks like this:
<!--Gmail Button--> <!--[if (gte mso 9)|(IE)]><!--> <div class="gmail" style="display: none;"> <a href="https://calendar.google.com/calendar/render?action=TEMPLATE&dates=20220112T180000Z%2F20220112T200000Z&details=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&location=New%20Earth&text=Welcome%20to%20the%20Motorway" class="cta btn-yellow" style="background-color: #F4D66C; font-size: 18px; font-family: Helvetica, Arial, sans-serif; font-weight:bold; text-decoration: none; padding: 14px 20px; color: #1D2025; border-radius: 5px; display:inline-block; mso-padding-alt:0; box-shadow:0 3px 6px rgba(0,0,0,.2);"><span style="mso-text-raise:15pt;">Add to your Google Calendar</span></a> <p style="font-family: Helvetica, Arial, sans-serif; color: #fdfdfd; font-size: 18px; line-height: 24px; margin: 20px 0 0 0;"> <a href="https://outlook.office.com/calendar/0/deeplink/compose?body=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&enddt=2022-01-12T20%3A00%3A00%2B00%3A00&location=New%20Earth&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent&startdt=2022-01-12T18%3A00%3A00%2B00%3A00&subject=Welcome%20to%20the%20Motorway" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Outlook.com</a> | <a href="https://outlook.office.com/calendar/0/deeplink/compose?body=Learn%20all%20about%20the%20rules%20of%20the%20Motorway%20and%20how%20to%20access%20the%20fast%20lane.%0A%0Ahttps%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGridlock_%28Doctor_Who%29&enddt=2022-01-12T20%3A00%3A00%2B00%3A00&location=New%20Earth&path=%2Fcalendar%2Faction%2Fcompose&rru=addevent&startdt=2022-01-12T18%3A00%3A00%2B00%3A00&subject=Welcome%20to%20the%20Motorway" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Office 365</a> | <a href="https://campaigns.litmus.com/_email/test/newnewyork.ics" target="_blank" style="color: #fdfdfd; text-decoration: underline;">Apple Mail/Outlook Desktop</a> </p> </div> <!--<![endif]-->
Gmail automatically changes the doctype to <u></u>. This is placed adjacent to a <div> element that inherits class and ID from the <body> tag. So use the following to target content in Gmail:
The style block to hide the default and show the Gmail button looks like so:
Outlook.com and Office 365
The block for Outlook.com (Outlook Web App or OWA) and Office 365 looks the same as the Gmail block with minor modifications: the class and the cycling of the button and link URLs to account for the new targeted client.
There may be some confusion as Office 365 has both a desktop and a webmail client. However, the targeting only applies to the Outlook webmail client which ensures the main button for the desktop client links to the ICS file while in the webmail client, it's the URL to the calendar link.
Both Outlook.com and Office 365 webmail prefixes class names with x_ but doesn't do this on attribute selector. So your <div> block can be targeted with:
…and it'll only apply to the Outlook webmail client. Therefore, the style block for the Outlook webmail client looks like this:
Yahoo and AOL
Yahoo used to have a calendar link, but as of our last testing, the link takes you to a calendar page to add an event—but none of the event details carry over anymore.
This may be due to a change at Yahoo. Since both AOL and Yahoo are owned by Verizon, they may be streamlining the email clients to bring them more inline with each other.
While you can still target Yahoo and AOL specifically, they now only support the ICS file. So save yourself the time and just use the default Add to Calendar code shared at the beginning of Step 3 in this blog post until further notice.
See these "Add to Calendar" links in action
So while the above code is beautiful, you're probably wondering what it looks like when implemented in an actual email. Lucky for you, we coded it up in Litmus Builder so you can see what the Add to Calendar button and links look like live and how they render across different email clients and devices.
Now go give your event guests this special email treatment!
 | Make sure your event emails look right Broken emails mean less conversions—like people adding your event to their calendar. Yikes. Prevent email errors and protect your brand reputation with Litmus Email Previews and more. Start your free trial → |
This blog post was originally published on May 8, 2019, by Jaina Mistry. It has been updated on February 5, 2021, for clarity and with new information.
How To Create A Google Calendar Link
Source: https://www.litmus.com/blog/how-to-create-an-add-to-calendar-link-for-your-emails/
Posted by: gomezclot1989.blogspot.com

0 Response to "How To Create A Google Calendar Link"
Post a Comment