How To Create Dropdown In Wordpress
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Want to learn how to set up a WordPress dropdown menu?
In this article, we'll walk you through creating your dropdown menu step-by-step – with screenshots!
You can do everything with core WordPress functionality – no need for a third-party plugin. Let's dive in…
How to create a WordPress dropdown menu with core functionality
Your first step should be confirming that your theme supports dropdown menus. Unfortunately, not all themes offer dropdown menu support. For example, the Hestia theme includes built-in functionality to create both dropdown and mega menus.
If you're unsure please check your theme's documentation to see if dropdown menus are supported.
If it does, then you can take advantage of the most popular way to create a WordPress dropdown menu (and one of the easiest).
Even better? If you choose to create a dropdown menu in WordPress by using the default menu option, you don't have to worry about the menus disappearing when you switch up your theme or add new plugins!
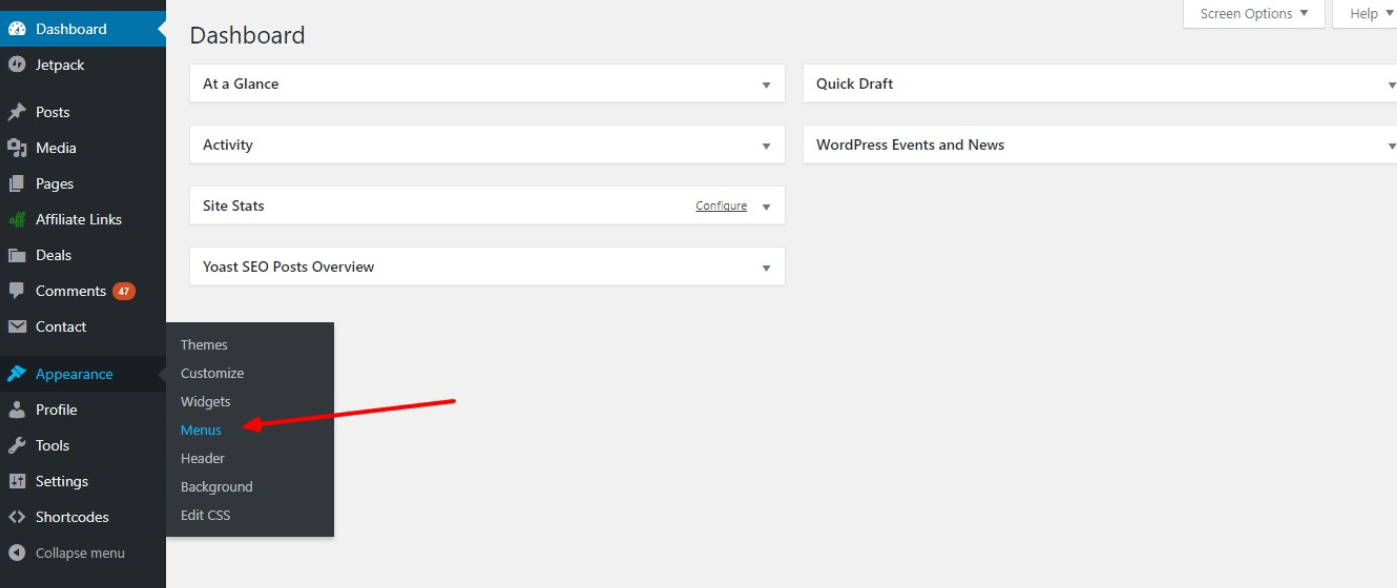
To get started, head to your WordPress dashboard and click on Appearance > Menus.

If you see a prompt telling you to create a menu, you'll need to, as the prompt says, create a menu to get started. I'll show you that in Step 1. If, however, you already have a menu, complete with some links, you can jump straight to Step 2.
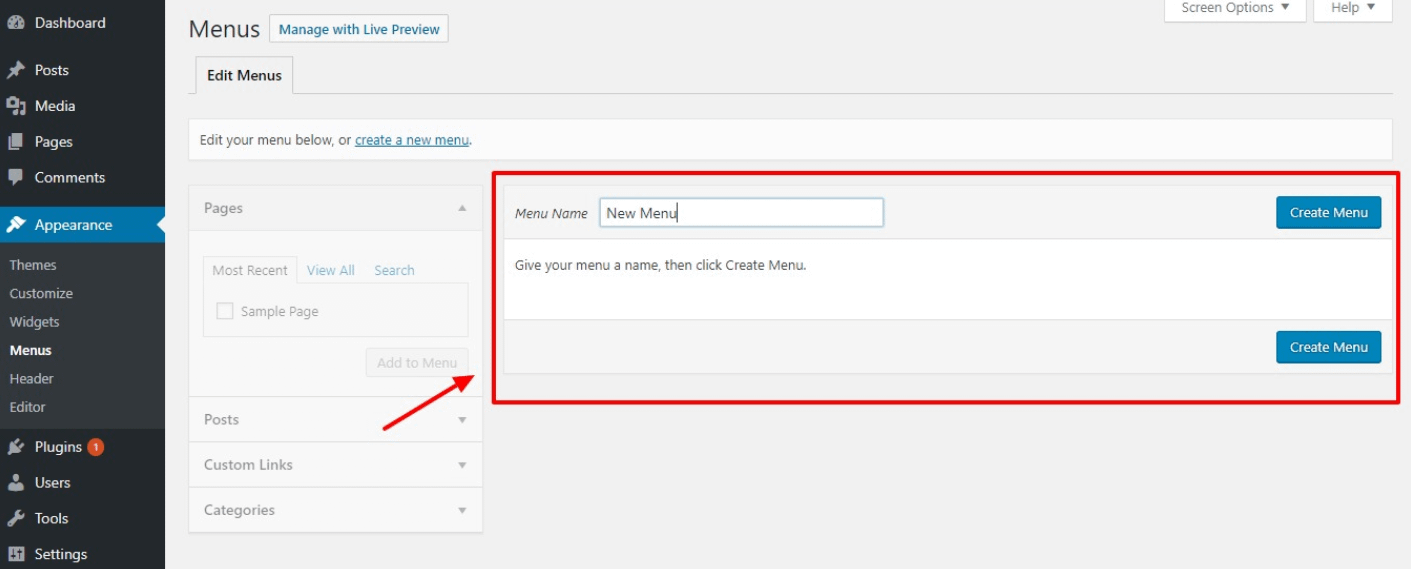
If you don't already have a menu, enter a name in theMenu Name box and then click theCreate Menu button. The actual name isn't important – just make it easy to remember:

Step 2: Add links to menu
Once you've created a menu, it's time to add links.

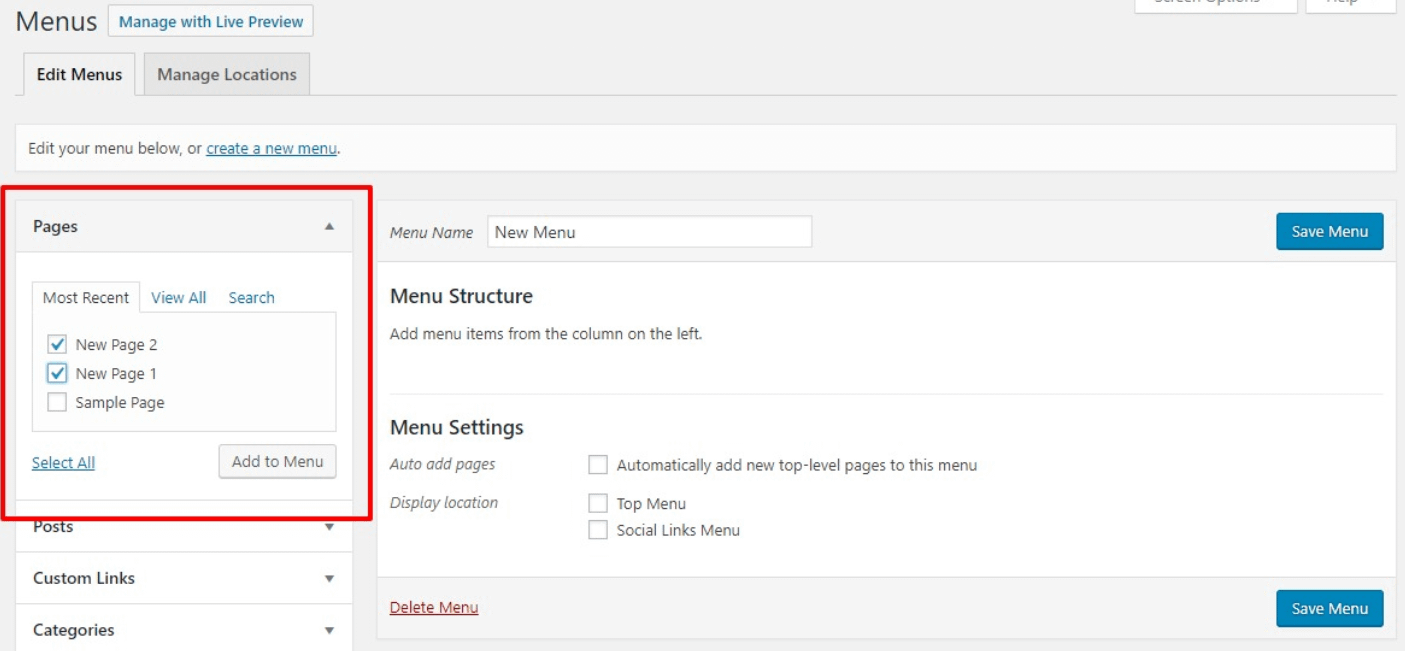
To add links to your content, use the sidebar to check off which pages or posts you'd like to show up in your menu. Once you've selected the content you want to add, click the Add to Menu button.
You can also get more creative and include custom links in your dropdown menus. To learn more about them, read this post.
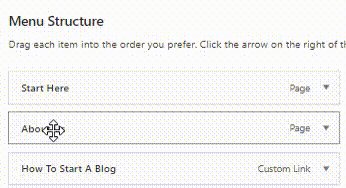
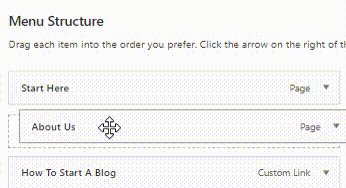
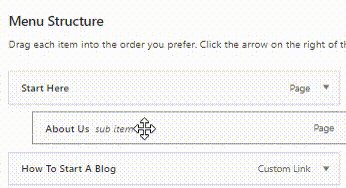
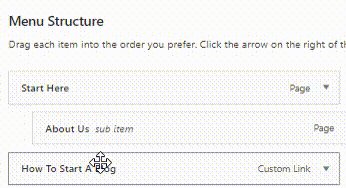
Now, you should have a list of all your menu items. To create your dropdown menu, you can use drag and drop to move the items you want to appear in the dropdown over. The "parent" item will appear on the main menu. And the menu items underneath the parent item will appear in the dropdown when a user hovers their mouse over the parent item:

Once you're happy with the organization, click onSave Menu.
Once that's done, you'll need to figure out where you'd like your menu to show up on your website. The header is usually the best choice (no one wants to scroll to the bottom of your homepage just to find your "Contact" or "About" page!).
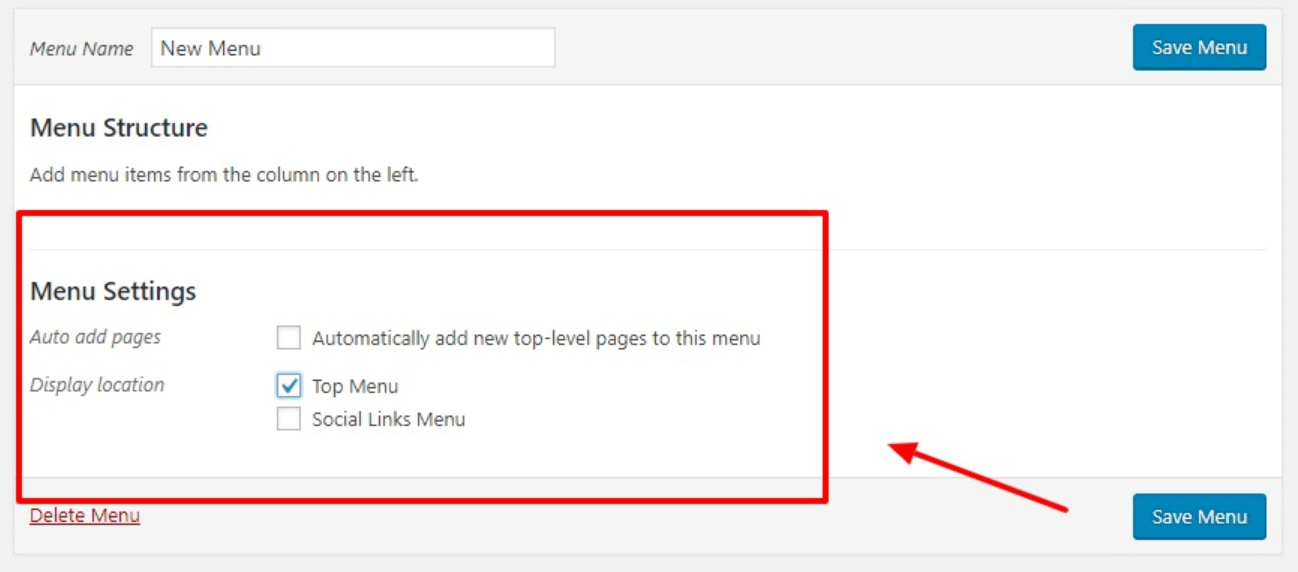
You can choose where to display it in theMenu Settings area:

There are two things to note here:
- You might see differentDisplay locations because the actual names are different for each theme. Usually, you'll want to pick something like "Top Menu", "Primary Menu", "Primary", etc. if you want to make your menu appear in the header.
- If you check the Automatically add new top-level pages to this menu box, it will add any new pages you create to the menu. This can get cluttered fast, and isn't recommended!
Once you save your changes, you're done!
A more visual way to manage your dropdown menus
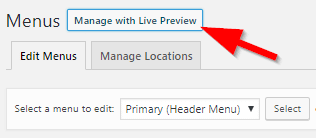
As an alternative to the method above, you can also manage your menus using the "live preview".

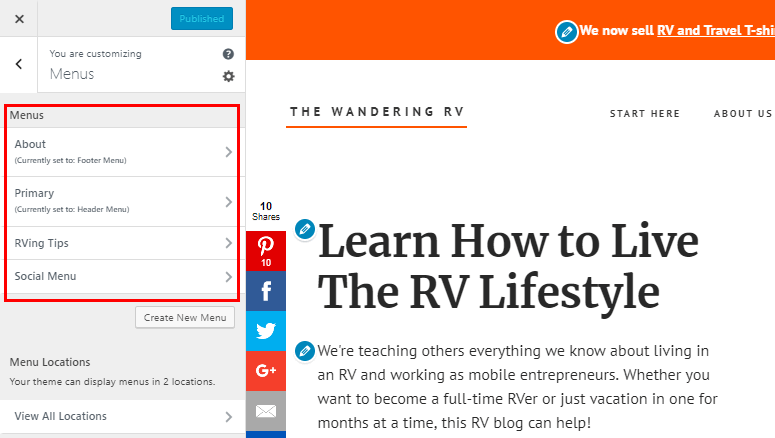
Clicking this button will bring you to your WordPress Customizer.

While the interface looks a little bit different, all the same principles apply. You'll still be able to:
- Drag and drop menu items to create dropdowns
- Change menu locations
- Etc.
And the benefit is that you'll be able to see a live preview of your WordPress dropdown menu in real time.
3 quick tips for using dropdown menus
Now that you know how to properly set up a WordPress dropdown menu, we wanted to give you 3 quick tips to keep in mind:
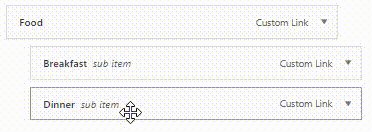
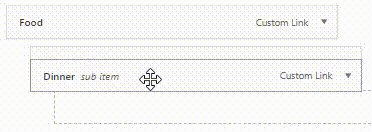
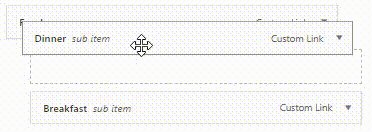
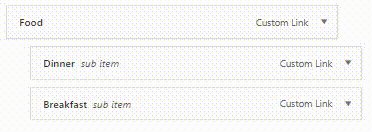
- When using the default WordPress dropdown menu option, you're able to arrange where you place your sub-menus. For example, if your menu is titled "Food" and you want "Breakfast" to appear before "Dinner", simply drag and drop breakfast to the top!

- When creating menus, title them appropriately! For example, if you have a menu titled "About", you wouldn't want to have your "Contact" and "FAQ" in the dropdown menu. On that note, we suggest having "Contact", "FAQ", and "About" as separate menu options.
- As a general rule of thumb, you shouldn't put all of your eggs in one basket. In this case, don't create one menu and throw all of your sub-menus into it.
As long as you keep those 3 tips in mind when creating your WordPress dropdown menus, you'll be good to go!
Final thoughts
If you follow the step-by-step instructions we've provided, you'll easily be able to create WordPress dropdown menus in just a couple minutes.
WordPress allows you to customize nearly everything on your website, so there's no reason you shouldn't be creating user-friendly sub-menus. Especially since they help your customers navigate through your website.
Do you have any other questions about how to create a WordPress dropdown menu? Leave a comment and we'll try to help out!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
How To Create Dropdown In Wordpress
Source: https://themeisle.com/blog/wordpress-dropdown-menu-how-to/
Posted by: gomezclot1989.blogspot.com

0 Response to "How To Create Dropdown In Wordpress"
Post a Comment